
Мир веб-разработки постоянно меняется, и очень важно внимательно следить за всем, что происходит. Какие фреймворки все еще будут актуальны и в следующем году? И какой язык программирования наиболее подходит для вашего веб-приложения? Давайте обсудим шесть интересных технологий для веб-разработки. Мы рассмотрим как фронтэнд, так и бэкэнд.
Front-end фреймворки
1. React.js
С помощью React.js разработчики могут создавать повторно используемые компоненты, каждый со своим собственным «состоянием». Если на странице необходимо обновить один компонент (например, пользователь нажимает кнопку «Мне нравится»), React изменяет только эту часть (большой палец вверх), без необходимости обновления всей страницы.
Для этого React использует «Virtual DOM». Это представление пользовательского интерфейса, который хранится в памяти и постоянно синхронизируется с «реальным» DOM. Неважно, какой браузер вы используете, виртуальный DOM React всегда будет рендериться быстрее, потому что он работает более эффективно.
Крупные компании, такие как Airbnb и Netflix, уже несколько лет используют React.js, и мы видим, что эта технология используется все большим и большим количеством компаний. Интерес к React среди разработчиков огромен, и это делает его технологией, которая только наберет популярность в ближайшие годы.
В дополнение к React существует также React Native, платформа, позволяющая разрабатывать мобильные приложения для iOS и Android только с одним набором исходного кода. Фреймворк имеет ту же техническую основу, что и React, и с этим веб-разработчикам стало намного проще разрабатывать мобильные приложения, в дополнение к веб-сайтам и веб-приложениям, и это стало интересной разработкой для компаний.
2. Vue.js
Другим важным новичком в разработке front-end является Vue.js, среда Javascript с наиболее быстро растущим и, возможно, самым восторженным сообществом разработчиков на данный момент. С очень подробной документацией и довольно небольшим временем для обучения, Vue.js является подходящим выбором, если вы хотите поэкспериментировать с новой платформой в качестве разработчика.
Из-за сходства с React и Angular с точки зрения архитектуры это простой переход от других сред. Vue.js, благодаря своему небольшому размеру (всего 20 КБ), скорости и гибкости, обеспечивает еще лучшую производительность по сравнению с другими платформами внешнего интерфейса.
Vue.js в настоящее время все еще имеет довольно небольшую долю рынка по сравнению с React или Angular. Поэтому найти разработчиков с опытом работы с Vue.js может быть немного сложнее. Станет ли Vue такой же популярной, как React или Angular, нам придется подождать и посмотреть, но из-за положительного мнения сообщества разработчиков и роста использования Vue, похоже, что Vue.js продолжит развиваться быстрыми темпами.
3. Angular
Ни для кого не секрет, что это впечатляющее число разработчиков использует Angular: это превосходный для многих фреймворк JavaScript, библиотека которого предлагает функции, упрощающие реализацию сложных требований современных приложений (таких как привязка данных, маршрутизация и анимация). Кроме того, Angular - одна из немногих библиотек JavaScript, которая предоставляет разработчикам руководство по стилю с рекомендациями по структурированию и созданию приложений с помощью инфраструктуры. Приложения, которые должны работать в нескольких средах, получают преимущества от платформы Angular.
Angular можно использовать для сборки практически чего угодно. Тем не менее, Angular лучше всего работает в нетривиальных приложениях, которые включают сбор данных из форм, а затем что-то делают с этими данными. Хотя большинство учебных пособий по Angular помогут разработчикам настроить приложение на основе форм, разработчики могут использовать Angular для создания игр и даже приложений с элементами виртуальной реальности.
Backend фреймворки
4. Kotlin
Языком программирования, который в последние годы приобрел огромную популярность, является Kotlin. Это современная альтернатива Java, которую легко освоить. Язык открытого исходного кода начал расти особенно в прошлом году, когда Google объявил, что это официально поддерживаемый язык для Android. Многие компании начали писать свои приложения для Android с Kotlin, такие как Slack и Netflix. Роб Флетчер, старший разработчик программного обеспечения в Netflix, писал:
«Kotlin не революционен, но это похоже на очень осторожное слияние некоторых из лучших особенностей других языков».
Интересно, что, как показало исследование Пушера, Kotlin использовался в основном опытными разработчиками в первые годы (с 2011 года), но с момента анонса Google, именно молодые разработчики, особенно студенты, стали причиной огромного роста. Кроме того, неудивительно, что большинство разработчиков сейчас используют Kotlin для создания приложений для Android, хотя его также можно использовать для разработки бэкэнда или серверных приложений.
5. Elixir and Phoenix
Phoenix, встроенный в функциональный язык программирования Elixir, является относительно новой платформой, о которой все чаще говорят в сообществе разработчиков. Одна из причин, почему разработчики так заинтересованы в Phoenix, заключается в том, что он известен своей высокой производительностью. Например, обработка большого JSON-запроса, который занимает около 1,5 секунд в Rails, составляет всего 400 миллисекунд в Phoenix.
По-прежнему важно проверять, подходит ли технология для того типа проекта, в котором вы хотите ее применить. Например, Elixir и Phoenix сильны в приложениях реального времени, в которых многие соединения должны обрабатываться одновременно (например, чат-приложения). Но для приложений, которые требуют большой вычислительной мощности, Elixir может быть менее подходящим.
Количество разработчиков Elixir в настоящее время довольно ограничено. Elixir и Phoenix относительно новы, и не так много компаний, которые открыто работают с фреймворком. Это, безусловно, может измениться в будущем, и поэтому вы должны внимательно следить за ним.
6. GraphQL
Возможно, вы слышали о GraphQL, языке запросов с открытым исходным кодом, разработанным Facebook, и одним из самых современных способов создания API. Популярность GraphQL быстро растет, и крупные компании, такие как Twitter, Shopify и Amazon, уже начали работать с этой технологией.
GraphQL предлагает решения для некоторых очень реальных проблем, с которыми разработчики часто сталкиваются, поскольку это значительно упрощает загрузку и обработку данных. Одно из важных различий между REST API и GraphQL заключается в том, что GraphQL предлагает возможность точно указать, какие данные вы хотите получить от API. Это гарантирует, что программное обеспечение, вызывающее API, получает все необходимые данные в одном запросе.
Это удобно, когда приложение содержит много вложенных моделей и ассоциаций. GraphQL помогает, например, при разработке мобильных приложений загружать только соответствующие данные и тем самым снижать нагрузку на мобильную сеть. GraphQL берет на себя большую часть накладных расходов, которые имеют API-интерфейсы REST, и это обеспечивает преимущества как для внутреннего, так и для внешнего интерфейса.
Как разработчику, важно быть в курсе текущих технологических разработок в максимально возможной степени. Вы должны смотреть на возможности, но также учитывать возможные риски, связанные с новыми технологиями. Регулярные эксперименты с различными структурами помогают ощутить, как потенциальные выгоды, так и ограничения.
Работа разработчика состоит главным образом в решении технических задач, и поэтому очень важно работать с проверенной технологией, за которой стоит большое сообщество.

Трамп пообещал Европе не идти на уступки России без Украины
 05.08.2025 12:11
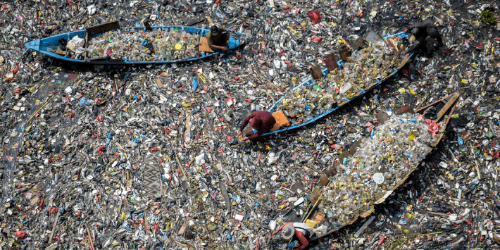
05.08.2025 12:11Пластиковое загрязнение несет ущерб в 1,5 трлн долларов в год
 20.07.2025 05:44
20.07.2025 05:44Что такое "взгляд поколения Z"?
 16.07.2025 17:21
16.07.2025 17:21Феномен Лабубу в мире игрушек
 11.06.2025 15:05
11.06.2025 15:05ЕС усиливает давление: новый пакет санкций против России
 23.05.2025 15:29
23.05.2025 15:29Трамп грозит 50% пошлинами для ЕС и штрафами Apple за производство в Азии

 Наука
НаукаПочему раны у людей заживают так медленно?
 Политика
ПолитикаНеприкосновенная территория: почему из посольства нельзя арестовать человека
 Китай
КитайБрачный кризис в Китае
 История
ИсторияПочему в одних странах неделя начинается с понедельника, а в других — с воскресенья?
 Бизнес
БизнесПять богатейших людей планеты на пути к триллионному состоянию
 Дональд Трамп
Дональд ТрампСША на пути к олигархии? Инаугурация Трампа и влияние миллиардеров